JupyterNotebookで画像を表示する方法
JupyterNotebookで画像を表示させる方法メモ。
目次
の2つの方法(+ 追記)について。
実行環境
Androidスマホ
termux
Python3.8
JupyterNotebook
(追記) 一番簡単な方法(Pillow)
JupyterNotebookへの画像表示の方法には、下記の「IPython.display」「matplotlib」を使わずとも、pillowのImage.open(画像ファイルパス)で取得したイメージオブジェクトをセルにそのまま書けばOKでした…
# pillowをインポート from PIL import Image # 画像パス filename = "なんとか.jpg" # Pillowで開く im = Image.open(filename) # 表示 im
これだけで画像が表示される。
1. IPython.displayを使う
IPython というライブラリを使います。
JupyterNotebookがインストールされているならIPythonもインストールされていますので、すぐ使えます。
# インポート from IPython.display import Image # 画像ファイル名(パス) file_name = "jimi.jpg" # IPythonで画像の読み込みと表示 Image(file_name)
実行時の画像

複数表示
IPython.displayを使って、画像をリストで与えてfor文で複数表示できるかな?
# IPythonをインポート from IPython.display import Image # 画像ファイル名(パス) file_name_list = ["jimi.jpg", "t.png"] # IPythonで画像の読み込みと表示 for file_name in file_name_list: Image(file_name)
出来ませんでした!
どうやら1枚ずつ指定での表示しか無理げ。
ですが、for文を使わずImage(file_name_list[1])とかでインデックスを指定すればイケた。
ネット上の画像urlからそのまま表示
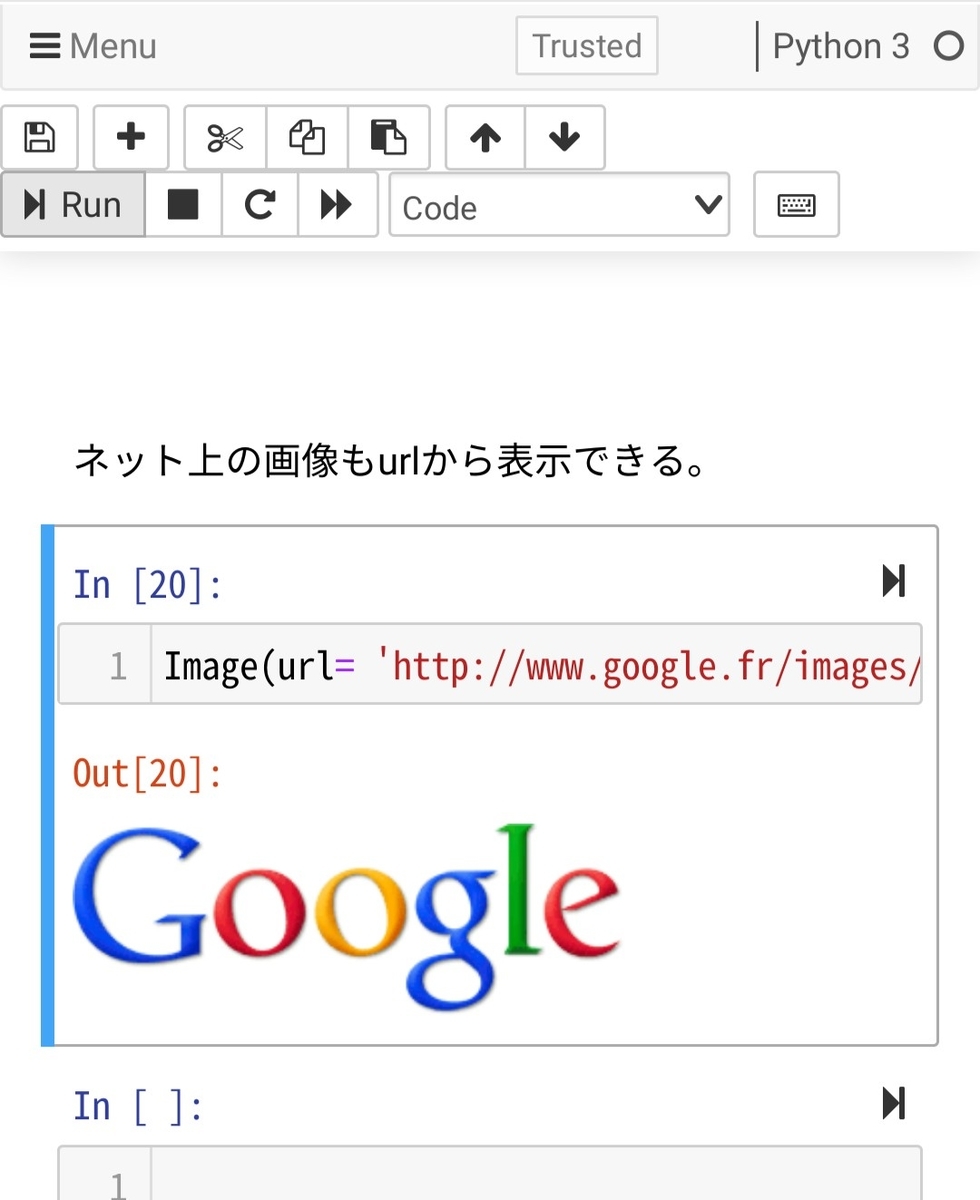
IPythonでは画像のURLを指定すれば、そのまま表示できる。
# IPythonのインポート from IPython.display import Image # ネット画像のurlを直接開いて表示 Image(url= 'http://www.google.fr/images/srpr/logo3w.png')
実行時の画像

(追記) ネット画像の保存
IPythonでネット画像を簡単に表示できても、保存するのはそれほど簡単にできない。
IPythonで取得したイメージオブジェクトをそのまま保存する方法は分からない。従ってrequestsモジュールで取得し保存する方法。
# ライブラリのインポート import requests # 画像のurl url = "https://なんとか.jpg" # 画像データの取得 r = requests.get(url, stream=True) # 画像を保存 with open("保存名.jpg", "wb") as f: f.write(r.content)
作業ディレクトリに「保存名.jpg」で保存される。
その他にはマジックコマンドを使う方法。wgetやwget for windowsのようなコマンドが使えるなら一発。
!wget "https://ほにゃらら/なんとか.jpg"
で作業ディレクトリに「なんとか.jpg」が保存される。超簡単。
参考
Module: display — IPython 3.2.1 documentation
2.matplotlibを使う
これは画像の読み込みと表示の両方ともmatplotlibを使う方法です。
さきにpip install matplotlibなどでインストールします。
手順は
- plt.imread()で画像を読み込み配列に変換
- plt.imshow()に配列を渡して画像を表示
1.でNumpy配列に変換され、その配列オブジェクトを2.に渡すと画像表示されます。
imshow()にいきなり画像ファイルを渡すとTypeErrorが出ます。
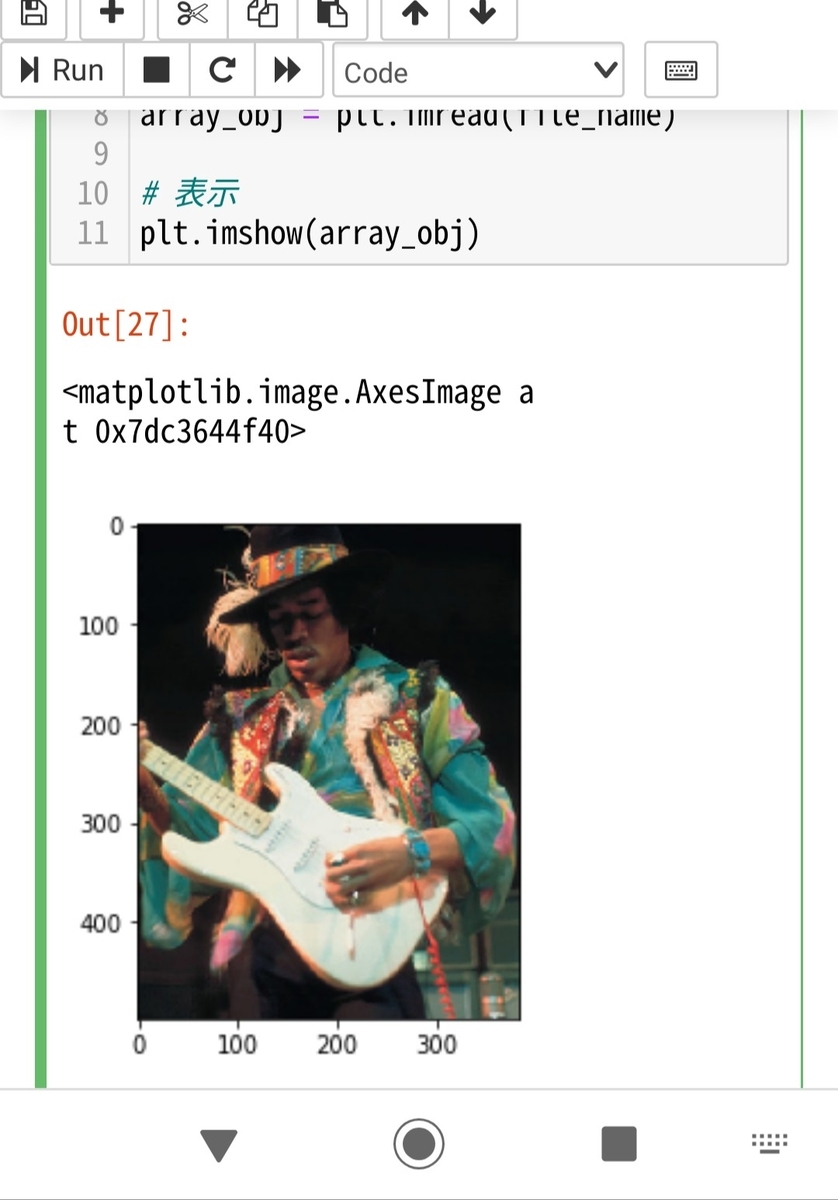
# インポート import matplotlib.pyplot as plt # ファイル名、パス file_name = "jimi.jpg" # 画像を読込み配列変換し変数に格納 array_obj = plt.imread(file_name) # 画像の表示 plt.imshow(array_obj)
<matplotlib.image.AxesImage at 0x7dc2d24f10>
実行時の画像
画像表示にmatplotlibを使う場合は目盛りが自動でつきますね。
xticks([]), yticks([])やplt.axis('off')の文を追加するなどしてラベル表示を消すことができます。
%matplotlib inlineを書かずとも表示されました。必要だと書いてあるサイトもよくある。JupyterNotebookのバージョンの違いとかかな?
特に必要ありませんが、plt.imread(画像ファイル)で読み込んで作られたNumpy配列の型などを一応確認しておきます。
print("[オブジェクトの型] ",type(array_obj)) print("[配列の形状] ",array_obj.shape) print("[配列の次元] ",array_obj.ndim) print("[全要素数] ",array_obj.size) print("[要素の型] ",array_obj.dtype)
[オブジェクトの型] <class 'numpy.ndarray'>
[配列の形状] (498, 385, 3)
[配列の次元] 3
[全要素数] 575190
[要素の型] uint8
(追記)
OpenCVを使う場合、cv2.imread(画像パス)で読み込んだオブジェクトもNumpyのndarray型です。その表示方法もこれと同じやり方でできます。ただしOpenCVは色チャンネルがBGRになっていて色の表示が元画像と異なるので注意。詳しくはcvtColorとBGR2RGBで検索ください。
2.2 画像の複数表示
上の方法では画像が1枚しか表示できませんが、複数を並べて表示する方法もあります。グラフを並べて表示するのと同じ。
たとえば以下の通り。
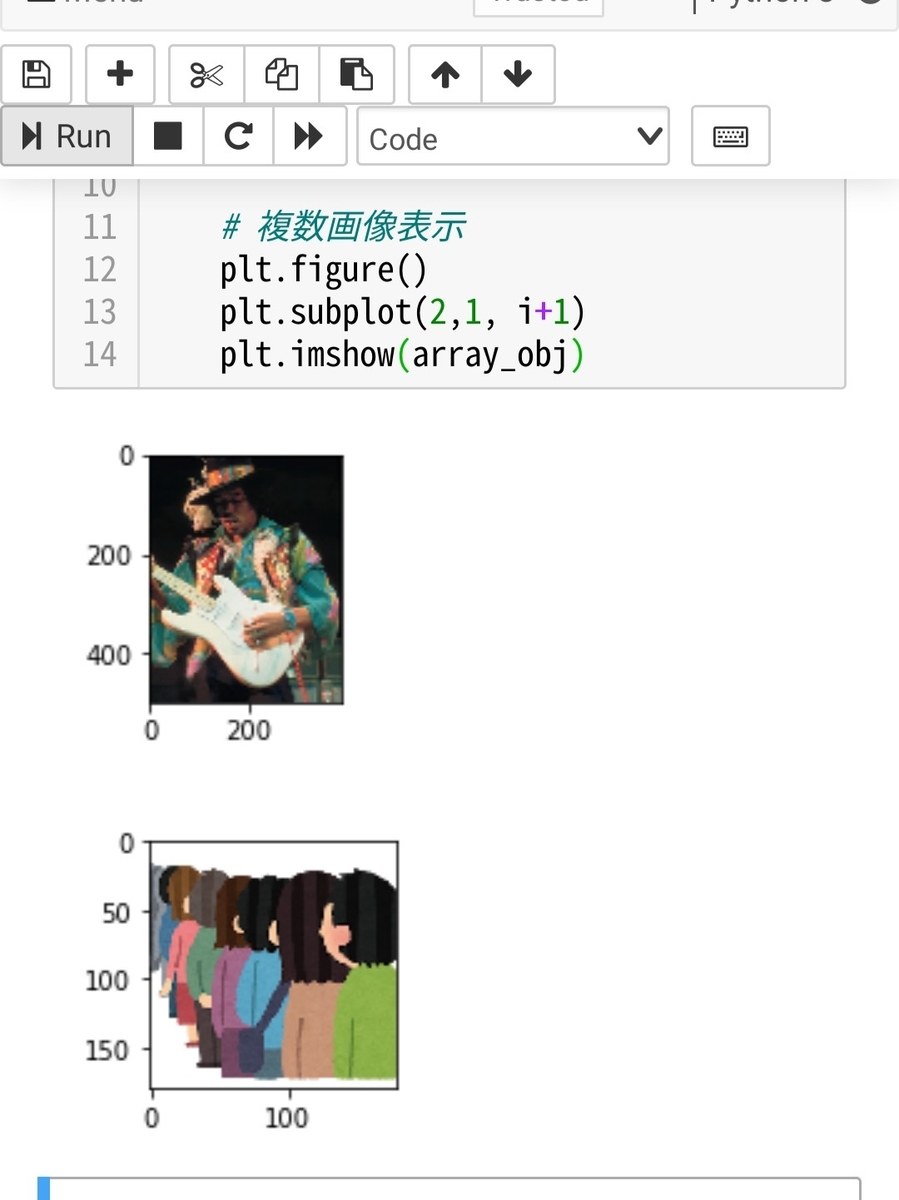
# インポート import matplotlib.pyplot as plt # ファイル名、パス file_name_list = ["jimi.jpg" ,"gyouretsu.png"] # 複数画像を読み込み配列変換 for i, file_name in enumerate(file_name_list): array_obj = plt.imread(file_name) # 複数画像表示 plt.figure() plt.subplot(2,1, i+1) plt.imshow(array_obj)
実行時の画像

plt.figure()やplt.subplot(2,1, i+1)の所で、画像を2行1列に順番通り並べるよう指示しています。
この辺のやり方がいくつかあって混乱するんで、詳しくはまた別の機会に。
今回はここまで。
(追記) markdownセルに画像を貼り付ける方法
上記は画像をCodeセルに貼る方法しか書いていなかったので、以下を追記します。
このノートブックがあるディレクトリ(作業 ディレクトリ)の中にhannya.jpegという名前の画像ファイルが保存してある場合の例。
%ls | grep *.jpeg
hannya.jpeg
これをmarkdownセルに貼りたい場合、htmlで
<img src='hannya.jpeg'>
とセルに書くと画像が表示される。
または

とかでもいい。
表示されなければ「般若」と表示される。
ネット上の画像を貼る場合は、画像パスをURLにすればオーケー。
ブログにmarkdownで画像を貼る時と同じです。
別のディレクトリの画像の場合は、相対パスを指定してもどうも表示されないっぽい。
Jupyter Notebookを起動すると開く「HomePage」タグの右上にUploadボタンがあるのでそれを押すか、または手動で、画像を作業ディレクトリにうpするかコピペすればできる 。
(追記おわり)
参考
JupyterNotebook上に画像を表示する2つの方法 | yamagablog
https://www.pynote.info/entry/matplotlib-imshow#%E7%94%BB%E5%83%8F%E3%81%BE%E3%81%9F%E3%81%AF2%E6%AC%A1%E5%85%83%E9%85%8D%E5%88%97%E3%82%92%E8%A1%A8%E7%A4%BA%E3%81%99%E3%82%8B-imshow
Numpyだけで画像処理を行い画像処理の仕組みを学ぶ - よちよちpython